Content Designer Pro
149,00 € / year
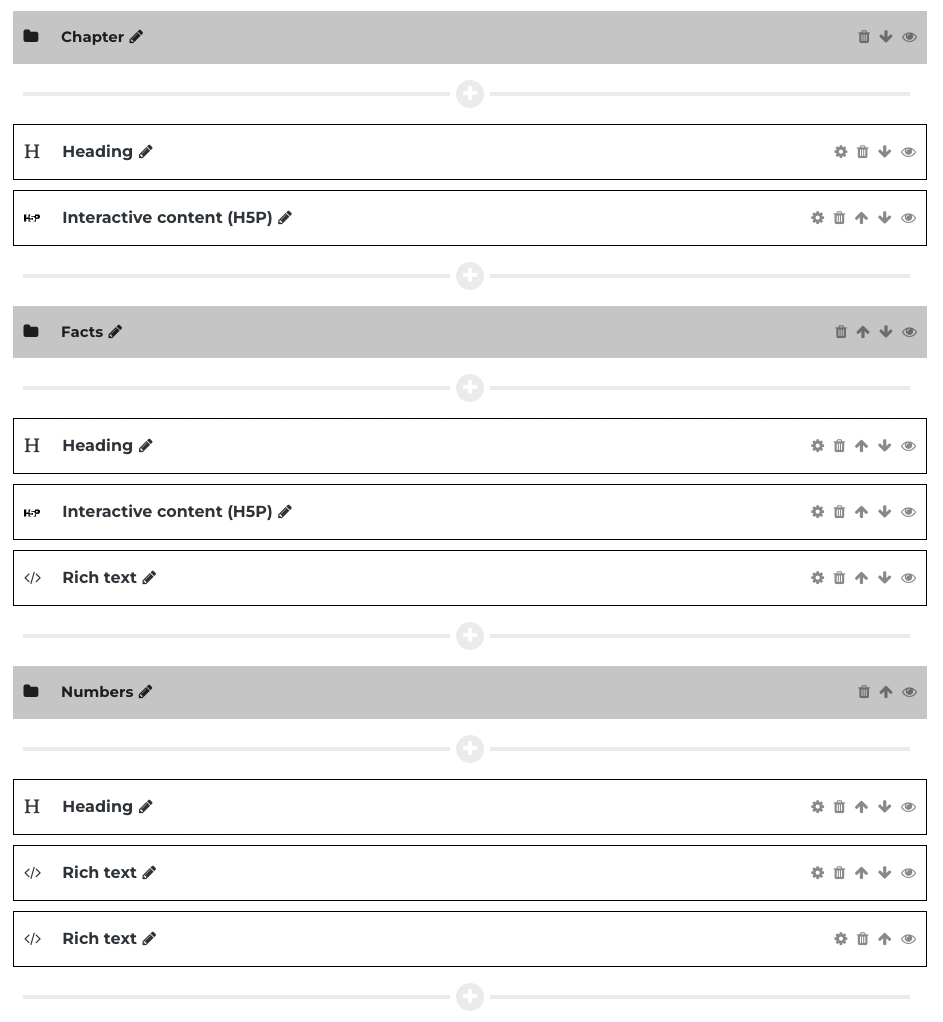
The best solution to create mobile first learning content. Integrate and track interactive learning content (H5P).
Category: Content Designer
Only logged in customers who have purchased this product may leave a review.














Reviews
There are no reviews yet.