Content Designer Basic
FREE
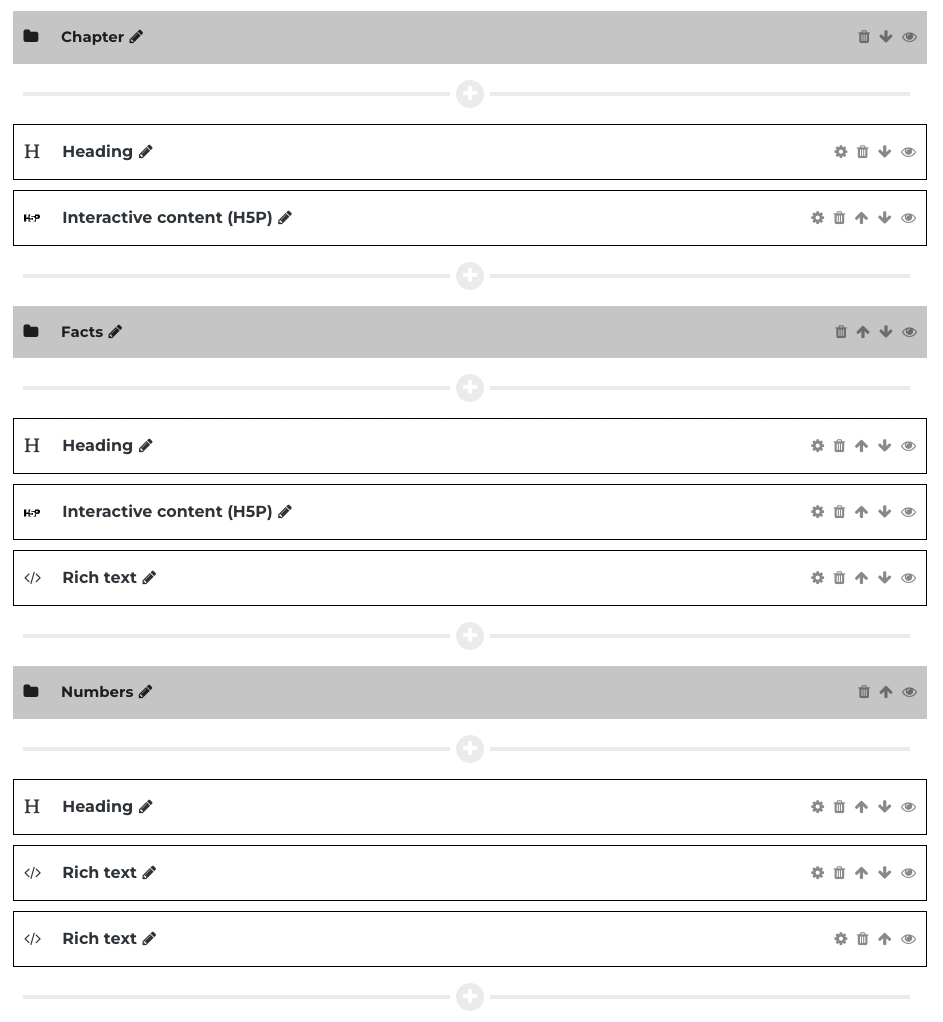
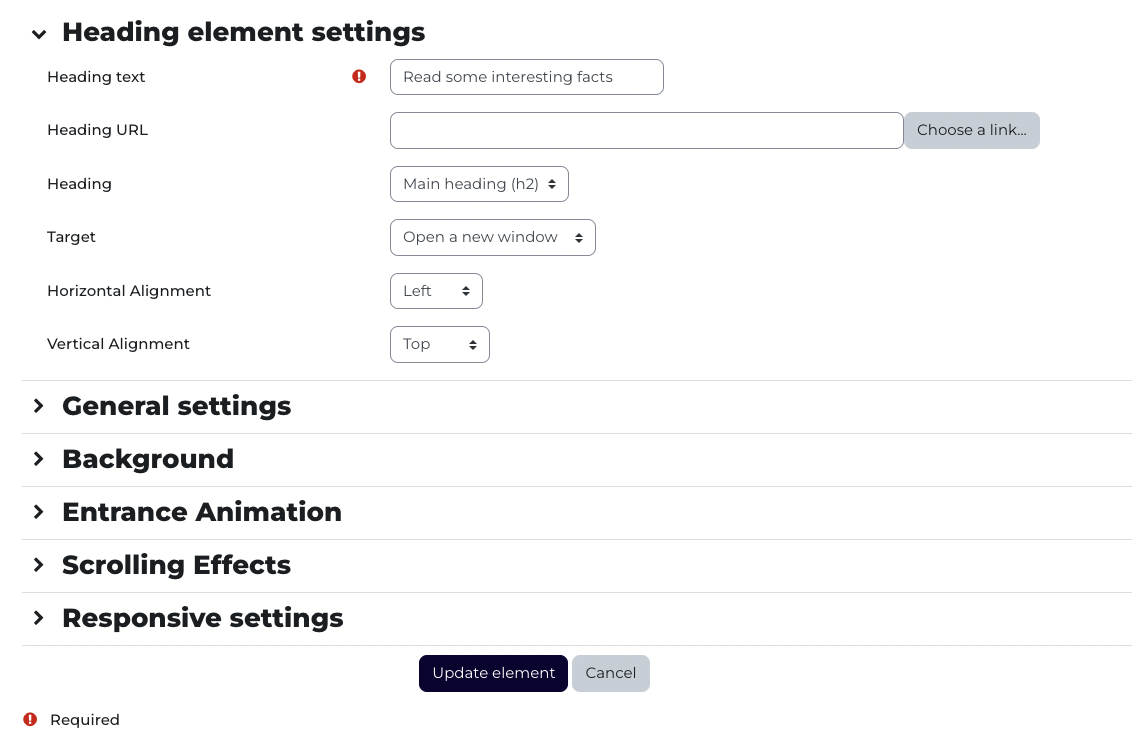
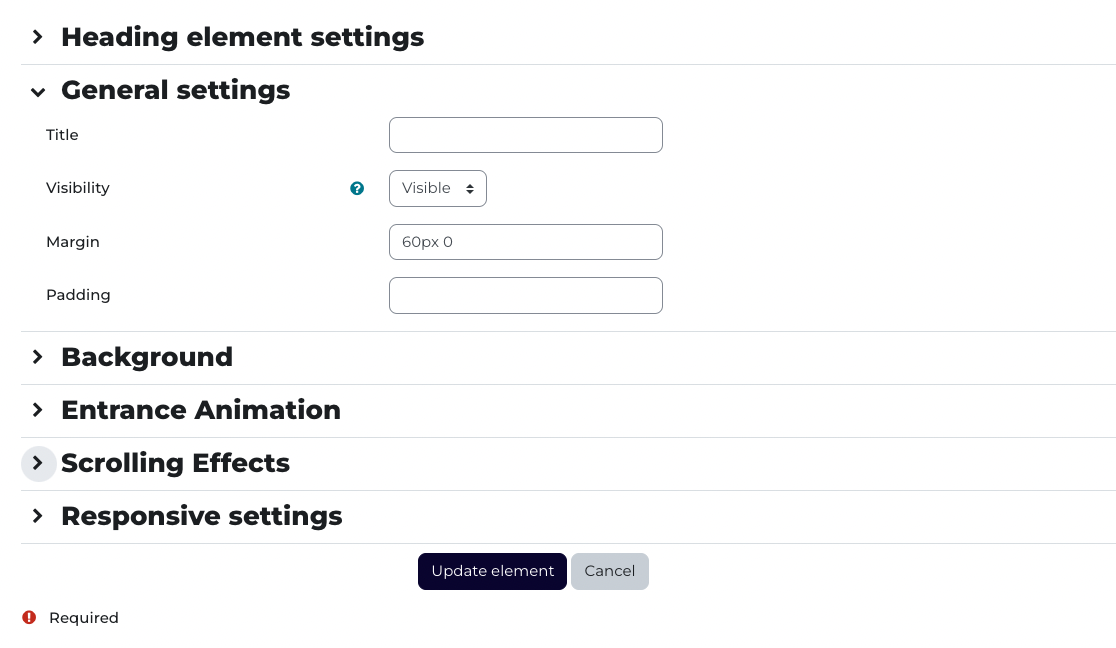
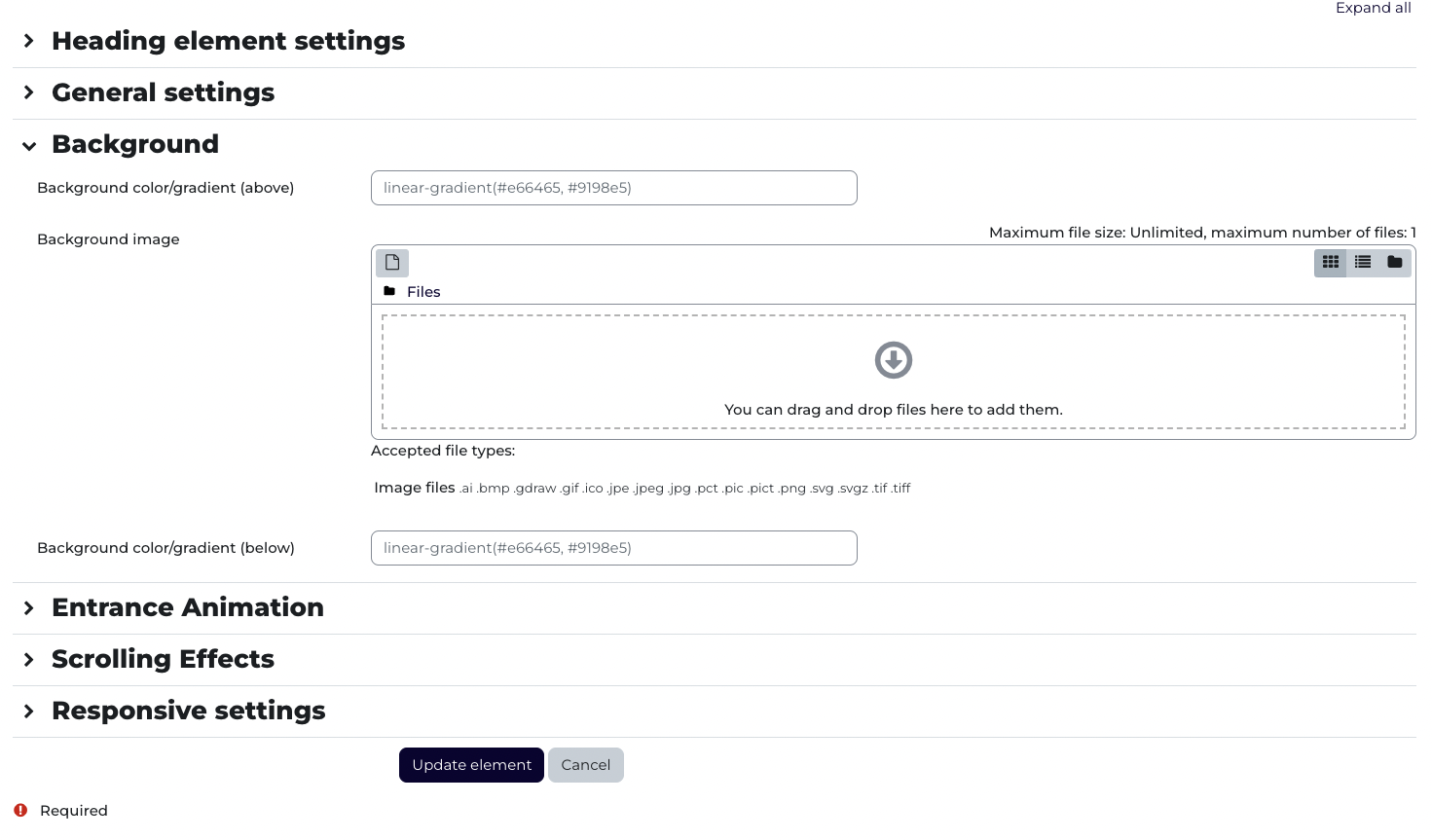
Create mobile-first, visually appearling and interactive learning content directly in Moodle. Built with instructional designer’s workflow and best practises from content management systems in mind.
Category: Content Designer
Only logged in customers who have purchased this product may leave a review.













Reviews
There are no reviews yet.